Rigel-Computer
Systemberatung & Verkauf - Programmierung & DesignCKeditor 4 & TYPO3 - ein How-To
Wer seit TYPO3 3.8 dabei ist, hat sich an den RTE-Editor gewöhnt. Das klappte bis T3 Vers. 7, war übersichtlich, einfach per Typoscript zu managen.
Das ist Vergangenheit. Der RTE-Editor wurde durch den CKeditor (englisch ausgesprochen Si-Kei) ersetzt.
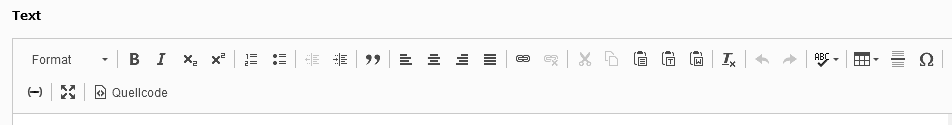
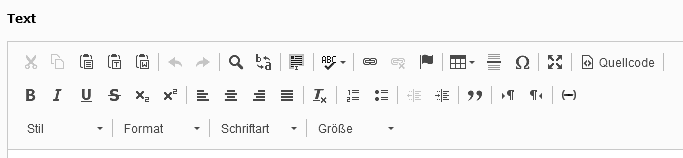
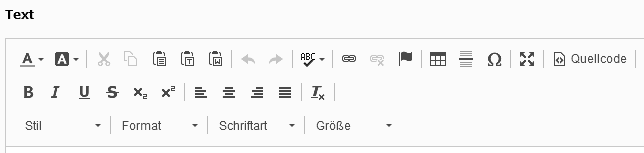
Was man im Backend sieht, hat so ziemlich alles, was man für einen Editor braucht. Nur: Farben sucht man vergeblich. Ich wollte aber für mein Wein-für-Jedermann-Projekt auch farbige Typen nutzen können - so begann die Odyssee...
Zuerst einmal rauskriegen, was mit dem RTE passiert ist - weg! Der besagte Ersatz ist jetzt integraler Bestandteil des T3-Cores.
Ausgerollt wird eine "default"-Einstellung.
Nur wo?
Das erste Suchen führte zur ext_localconf.php im Ext-Verzeichnis von CKeditor (obwohl mit "EXT:rte_ckeditor/... angesprochen ist seine Lokalisation natürlich auch unterhalb des TYPO3-sysext-Verzeichnisses auf dem Server!).
Hier werden standardmäßig drei Konfigurationen registriert, die dann unter "rte_ckeditor/Configuration/RTE/" hinterlegt sind.
// Register the presets
if (empty($GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['default'])) {
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['default'] = 'EXT:rte_ckeditor/Configuration/RTE/Default.yaml';
}
if (empty($GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['minimal'])) {
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['minimal'] = 'EXT:rte_ckeditor/Configuration/RTE/Minimal.yaml';
}
if (empty($GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['full'])) {
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['full'] = 'EXT:rte_ckeditor/Configuration/RTE/Full.yaml';
}Soweit klappt alles - doch: Wo zum Teufel sind die Farben? Nicht mal in der Full-Configuration sind sie enthalten.



Yaml-Datei für den Eigengebrauch
Das erste, was man dann tun sollte, ist, eine eigene Konfiguration zu bauen, einfach eine der drei Original.yaml-Dateien kopieren, umbenennen - damit kann man dann rumspielen, a) ohne was kaputt zu machen und b) für spätere Updates sicher vor Überschreiben zu sein.
Um genau die dann auch anzuziehen, ergänzt man die .php um
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['default'] = 'EXT:rte_ckeditor/Configuration/RTE/RC-Full.yaml';
wobei RC-Full.yaml der selbstwählbare Namen istDie Farb-Buttons ergänzen


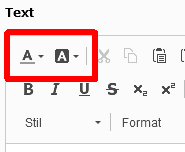
Ein erster Hinweis fand sich unter (1):
die Farben müssen als Listen-Item hinzugefügt werden:
toolbarGroups:
- { name: colors }
Leider hat man dann immer noch keinen auswählbaren Farbraum. Hier erfordert CKeditor die Einbindung eines Plugins (2), das dann über
editor:
externalPlugins:
colorbutton: { resource: "EXT:rte_ckeditor/Resources/Public/Plugins/colorbutton/plugin.js" }
ZWINGEND unterhalb des "editor:"-Elementes in der RC-Full.yaml eingefügt werden und dann mit
extraPlugins:
...
- colorbutton
angezogen werden muss.
Noch zwingender ist es, die Plugins GRUNDSÄTZLICH innerhalb des Public-Verzeichnisses zu hinterlegen, das Problem wurde ebenfalls - wenn auch nur in einem Nebensatz - in dem Thread unter (2) beschrieben.

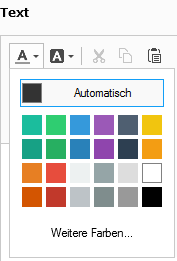
So kommt man tatsächlich an die Farbauswahl für Schrift- und Hintergrundfarbe. Doch die ist spärlich.
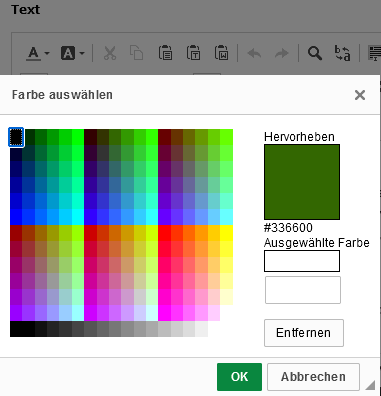
Will man seinen eigenen Farbraum "bauen", bedarf es einer weiteren CKeditor-Extension: colordialog (3).
Sie wird in der RC-Full.yaml genau so registriert wie oben, es reicht einfaches Copy/Paste der beiden besagten Zeilen und das ersten von colorbutton durch colordialog. Das klappt tatsächlich auf Anhieb.
Die fertige RC-Full.yaml-Datei
####
# Example of what CKEditor can all bring
###
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
externalPlugins:
colorbutton: { resource: "EXT:rte_ckeditor/Resources/Public/Plugins/colorbutton/plugin.js" }
colordialog: { resource: "EXT:rte_ckeditor/Resources/Public/Plugins/colordialog/plugin.js" }
config:
# can be "default", but a custom stylesSet can be defined here, which fits TYPO3 best
stylesSet:
# block level styles
- { name: "Orange title H2", element: "h2", styles: { color: "orange", background: "blue" } }
- { name: "Orange title H3", element: "h3", styles: { color: "orange", background: "blue" } }
- { name: "Quote / Citation", element: "blockquote" }
- { name: "Code block", element: "code" }
# Inline styles
- { name: "Yellow marker", element: "span", styles: { background-color: "yellow" } }
format_tags: "p;h1;h2;h3;pre"
toolbarGroups:
- { name: colors }
- { name: clipboard, groups: [clipboard, undo] }
- { name: editing, groups: [find, selection, spellchecker] }
- { name: links }
- { name: insert }
- { name: tools }
- { name: table }
- { name: tabletools }
- { name: document, groups: [ mode, document, doctools ] }
- { name: others }
- "/"
- { name: basicstyles, groups: [ basicstyles, align, cleanup ] }
- { name: paragraph, groups: [ list, indent, blocks, align, bidi ] }
- { name: specialcharacters, groups: [ insertcharacters ] }
- "/"
- { name: styles }
justifyClasses:
- text-left
- text-center
- text-right
- text-justify
extraPlugins:
- justify
- font
- find
- bidi
- selectall
- autolink
- wordcount
- colorbutton
- colordialog
colorButton_enableAutomatic: true
removePlugins:
- image
removeButtons:
# Allow s and u tag
processing:
allowTags:
- s
- uZugang zur neuen Konfiguration über das Backend
Jetzt ist es ja grundsätzlich unschön, in T3 in den Scripts der Extensions rumzuwursteln, die ext_localconf.php ist kaum der geeignete Ort dafür.
Das muss anders gehen!
Tatsächlich klappt die Zuweisung über die User-TSConfig nicht mehr, und der CKeditor findet sich auch nicht unter Konfiguration, sondern der Editor wird - warum auch immer - weiterhin als RTE registriert. Verschiedene Wege führten zur gefundenen Lösung, einer davon war (5) (btw. ein dösiges Beispiel dafür, dass man bei Fachtexten auf automatische Übersetzung lieber verzichten sollte).
=> der komplett simple Code
RTE.default.preset = rc-full
gehört ins PageTS der Rootseite! (4)
Die neue Yaml-Datei ist zuvor ebenfalls zu registrieren in der ext_localconf.php
// Amelden RC-Full.yaml
if (empty($GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['rc-full'])) {
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['rc-full'] = 'EXT:rte_ckeditor/Configuration/RTE/RC-Full.yaml';
}CKeditor für User - weniger ist mehr
Jetzt soll ja nicht der Redakteur unbedingt die komplette Palette zu sehen bekommen - eine Weiche muss her - nur woher nehmen, und nicht stehlen? Wenn die UserConfig hier nicht mehr taugt?
Die Lösung kam vom äußerst sympathischen und noch kenntnisreicheren Wolfgang Wagner, der wieder mal - dankbarerweise - aus seiner 378€-Schulung eine Auskopplung auf YouTube gestellt hat (5):
Es läuft über Conditions!
Man fragt einfach ab, ob der User Admin ist oder nicht!
[backend.user.isAdmin]
Oder ob der User einer bestimmten Nutzer-Gruppe angehört etc...
Entsprechend zieht man in der PageTS einfach eine andere .yaml-Datei an (die man natürlich separat anlegen - und in der ext_localconf.php registrieren muss).
Welches Symbol bedeutet was im Editor? Und wie werde ich es los - bekomme ich neue hinzu?
Die Frage ist berechtigt, denn sprechend sind die "toolbarGroups" in der .yaml Datei wirklich nicht.
Der "Baukasten"
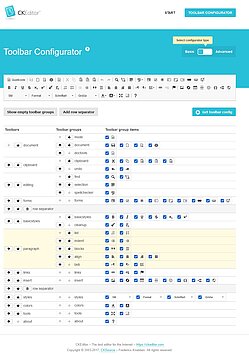
Doch der Baukasten unter https://ckeditor.com/latest/samples/toolbarconfigurator/index.html#basic liefert hier jeden benötigten Hinweis. Der Aufruf des Konfigurators führt auf die Seite mit nebenstehendem Aussehen.
Bei Mouse-over wird (in Deutsch!) angezeigt, um welche Funktion es sich bei dem jeweiligen Icon handelt. Diese kann man einzeln abwählen (oder wieder hinzufügen). Kontrolliert wird diese Liste tatsächlich nur über o.g. removePlugins. Will man ein Icon hinzfügen, dass man zuvor entfernt hatte, muss man es lediglich aus der removePlugins-Liste löschen!
Ein Klick auf Get toolbar config liefert den aktualisierte Code als Fließtext, z.B.
config.removeButtons = 'Form,NumberedList,BulletedList,Outdent,Indent,Blockquote,About,...etcpp';
Das ist natürlich keine Syntax für eine .yaml-Datei, die Punkte müssen als Liste mit vorangestelltem Bindestrich formatiert werden:
Liste einfach formatieren
O.g. Text wird dann einfach in in notepad++ kopiert,
Anfang und Ende entfernt, alles markiert,
und dann mit STRG-H und den Parametern [zu ersetzen] "," und [ersetzen durch] "/n- " (wobei hinter "-" tatsächlich MEHRERE LEERZEICHEN gehören (s.u)!) umformatiert. Geht RatzFatz. Das Ergebnis ergänzt man dann unter besagtem Menupunkt - removePlugins: in seiner eigenen .yaml-Datei...
IMPORTANT:
Dabei ist - inzwischen würde ich sagen "natürlich" - darauf zu achten, dass in dieser Syntax Klammern egal welcher Art ersetzt sind durch
EINRÜCKUNGEN!
=> heißt:"removeButtons:" muss zwingend per TAB oder Leerzeichen weiter eingerückt sein als das UMSCHLIEßENDE "config:" (das weiter oben steht).
config:
removeButtons:
- Form
...
removeButtons:
- Form
- NumberedList
- BulletedList
- Outdent
- Indent
- Blockquote
- About
- Iframe
- SelectAll
- Find
- Replace
- Templates
- Checkbox
- Radio
- TextField
- Textarea
- Select
- Button
- ImageButton
- HiddenField
- BidiLtr
- BidiRtl
- Language
- Image
- FlashDie fertige RTE-Button-Liste - schon VIEL übersichtlicher

Images / Bilder im Typo3-Editor
Der CKeditor kann das von Haus aus offensichtlich nicht, doch dafür gibt im TER
Selber bislang nicht getestet, aber auch nichts Negatives drüber gelesen im Verlauf der Recherche der letzten zwei Tage.
1) https://stackoverflow.com/questions/51974382/how-to-enable-the-colorbutton-in-the-typo3-ckeditor
2) https://ckeditor.com/cke4/addon/colorbutton
3) https://ckeditor.com/cke4/addon/colordialog