Rigel-Computer
Systemberatung & Verkauf - Programmierung & DesignEigenes CSS für fs_code_snippet-Extension
Das mächtige Tool zur Aufbereitung von layout- und kopierbarem Code, (in unserem Falle die Extension) fs_code_snippet kommt schon mit einigen interessanten CSS-Themes von Haus aus. Diese lassen sich aber einfach über ein eigenes CSS manipulieren.
Alle Themes liegen im Ordner
fs_code_snippet_xxx\Resources\Public\CSS
Ich habe mir das prism-cov.css vorgenommen, doch es störte mich diese merkwürdige Wippe, die durch schräg gestellte Schatten eines im z-index nach hinten verschobenen Dummy-Elements erzeugt wird:

Sehr raffiniert gemacht, wenn man sich den Code anschaut, halt nur etwas zu verspielt.
Auch passt der blaue Balken davor sicher nicht so recht in jedes Layout - Grautöne rulen! (der Code selber sollte natürlich weiterhin farbig abgesetzt sein, CI hin oder her).
Das prism-cov.css wurde kopiert, in prism-rigel.css umbenannt - und die entsprechenden Sequenzen einfach ausgequotet:
pre[class*="language-"]>code {
position: relative;
/*border-left: 10px solid #358ccb;
box-shadow: -1px 0px 0px 0px #358ccb, 0px 0px 0px 1px #dfdfdf;*/
...Es gilt nun, einen (schwach schattierten) Rahmen um das gesamte Element erzeugen, einfach, um den Code etwas von der Site abzusetzen.
Dazu muss man sich des umfassenden Selektors "toolbar" annehmen, der in einer eigenen Datei (prism-toolbar.css) deklariert wird.
Um nicht an zwei Stellen arbeiten zu müssen, wird die Ergänzung dieses Selektors einfach in die neu erstellte prism-rigel.css mit eingefügt:
div.code-toolbar {
box-shadow: 0px 3px 15px silver;
border-radius: 20px;
}Datei hochladen - im Backend anziehen - fertig
Jetzt noch die Datei "prism-rigel.css" ins Extension-Verzeichnis (fs_code_snippet_xxx\Resources\Public\CSS) laden.
Vorteil dabei: Dank des eigenen Namens ist sie zudem resillient gegen Updates der Extension!
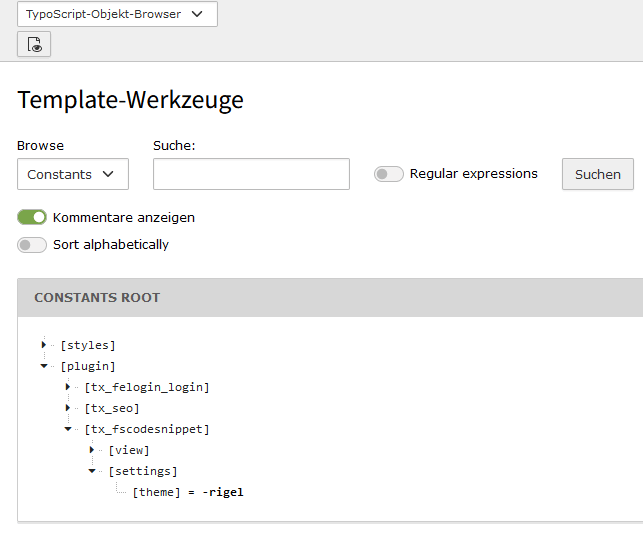
Abschließend im T3-Object-Browser den neuen Namen (ohne "prism", aber mit vorangestelltem "-") vergeben - das war's. Der Effekt ist - nicht nur zur Anschauung - auf dieser Seite bei jedem Code-Snippet hinterlegt.