Rigel-Computer
Systemberatung & Verkauf - Programmierung & DesignEinzelne Content-Elemente mit CSS formatieren [TYPO3]
Längere Seiten optisch auffrischen
Grundsätzlich sollte man ja den Besuchern auch in der Gestaltung größerer Seiten beim Lesen etwas Halt bieten - Trennlinien und Überschriften zwischen inhaltlichen Absätzen, Bilder etc.
Doch eines haben - bei den meisten CMS - ja alle Seiten gemein: Sie wirken recht statisch im Aufbau. Ob man hier nicht mit einem einfachen HTML-Element, als Datensatz verlinkt, Abhilfe schaffen könnte?
Ein simples Mittel, das man auch normalen Usern und Redakteuren an die Hand geben könnte?
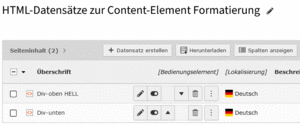
HTML-Datensätze anlegen
Von wegen!
Das Backend, der CKEditor, ist wohl so eingestellt, dass offene Tags automatisch beim Parsen der Seite mit einem schließenden Tag umgeben werden - und das, obwohl ja moderne Browser grundsätzlich derart einfache Fehler im Code von sich aus beheben.
<div id="CE-Rahmen-hellgrau"> (ohne abschließendes </div> in den Datensatz eingetragen wird automatisch um ein </div> ergänzt. So kann es sich natürlich nicht auf das zu verschönernde Content-Element auswirken, indem es als umfassendes parent-DIV wirkt.
Configuration.yaml des CKEditor bearbeiten
Der Ansatz, das Div-Tag als Element der Liste der erlaubten, nicht automatisch zu schließenden Tags hinzuzufürgen (wie z.B. das p-Tag), war nicht von Erfolg gekrönt, weder
processing:
allowTags: 'p,div'
HTMLparser_db:
tags:
div:
allowed: 1
noClosing: 1
noch
editor:
config:
extraAllowedContent: 'div',zeigten irgend eine Wirkung...
Der Hack
Es kam mir die Idee, das System mit mehreren offenen DIVs zu überlisten. Und tatsächlich reicht hier ein <div> nicht aus...
<div id="CE-Rahmen-hellgrau">
<div>
<div>Selbstverständlich werden die beiden - überflüssigen - offenen DIVs (ebenso brav wie erwähnt unnötig) mit </div> im Quellcode ergänzt.
Wer befürchtet, dass hier unnötige Leerzeilen/-stellen im Frontend entstehen, der baut sich die seit CSS3 zur Verfügung stehende Pseudo-Klasse div:empty entsprechend um
/* Allerlei Ideen, eigentlich sollte [display: none;] reichen */
.div:empty {
display: none;
height: 0;
padding: 0;
margin: 0;
visibility: hidden;
}Voilà! Endlich der erwünschte Effekt
Dass der "Hack" funktioniert, lässt sich jetzt mit jedem beliebigen TYPO3-Inhaltselement zeigen - so auch ganz einfach hier an dieser Stelle.
Will man jetzt unterschiedliche Layouts (z.B. andere Farben als hellgrau) zuweisen, muss man nur neue Datensätze für das öffnende Tag in der Liste hinzufügen (im Moment steht hier nur der hell(grau)e, siehe Bild rechts)..
Der Vollständigkeit halber...
... noch der CSS-Code, falls jemand das Beispiel ohne große Umstände nachbauen will:
#CE-Rahmen-hellgrau {
border-radius: 15px;
padding: 1px 25px;
background-color: rgba(243, 241, 241, 0.767);
transition: background-color 0.3s ease;
}
#CE-Rahmen-hellgrau:hover {
background-color: rgba(221, 219, 219, 0.486);
}