Rigel-Computer
Systemberatung & Verkauf - Programmierung & DesignFarben von Leerzeichen und Hervorhebungen ändern
Je nachdem, welches Color-Theme man unter Visual Studio Code verwendet: Meist hätte man doch gerne andere Farben an verschiedenen Stellen.
Besonders an den neuralgischen Punkten: Leerzeichen und Hervorhebungen.
Beim von mir verwendeten Theme "Brackets Light Pro" z.B. konnte man nie erkennen, ob man ein Wort markiert hatte. Oder doch nur der Cursor im Wort platziert war - was zu (wenig) lustigen Effekten führte.
Die Lösung besteht aus zwei Teilen, beides ist - natürlich - in der settings.json von VS Code einzutragen:
So gelten Änderungen für alle verwandten Themes und Addons!
"editor.renderWhitespace": "all",
Das sorgt dafür, dass die Einstellungen ubiquitär für alle Sprachen, Snippets, Scripts und Codes gültig sind!
"editor.renderWhitespace": "all", //gefolgt vom üblichen Komma//Dann die
"workbench.colorCustomizations": { //mit öffnender und abschließnder geschweifter Klammer um den Code)
//mit dem spezifischen Code:
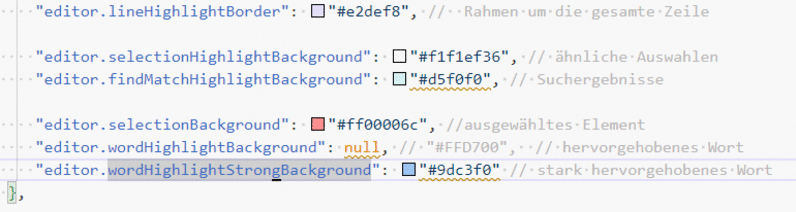
"editor.lineHighlightBorder": "#e2def8", // Rahmen um die gesamte Zeile
"editor.selectionHighlightBackground": "#f1f1ef36", // ähnliche Auswahlen
"editor.findMatchHighlightBackground": "#d5f0f0", // Suchergebnisse
"editor.selectionBackground": "#ff00006c", //ausgewähltes Element
"editor.wordHighlightBackground": null, // "#FFD700", // hervorgehobenes Wort
"editor.wordHighlightStrongBackground": "#9dc3f0" // stark hervorgehobenes Wort
//versehenLeerzeichen als solche erkennbar machen
"editorWhitespace.foreground": "#dad7d7", // Formatierung der Farbe des LeerzeichenVisual Studio Code "mischt" die Farben in der settings.json
Es hat ein wenig gedauert, bis ich herausgefunden hatte, warum die Farbe, die ich z.B. bei wordHighlightStrongBackground festgelegt hatte, nicht selten auch nur annähernd der konkreten Farbe #9dc3f0 entsprach.
Tatsächlich ersetzt VSC die Farben nicht (Einfachklick-Farbe ersetzt Doppelklick-Farbe nicht) - sondern die Farben werden "übereinander gelegt" - also im Farbraum soz. gemischt.
Deswegen wirkt das Hellrot so merkwürdig abgedunkelt und verschwommen:
Das Grau des Einfachklicks wird tatsächlich dazu "gemischt"!
Hat man das einmal raus, dann kann man damit spielen.
Zum Abschluss noch der komplette Code als Snippet
"editor.renderWhitespace": "all",
"workbench.colorCustomizations": {
"editorWhitespace.foreground": "#dad7d7", // Leerzeichen
"editor.lineHighlightBorder": "#e2def8", // Rahmen um die gesamte Zeile
"editor.selectionHighlightBackground": "#f1f1ef36", // ähnliche Auswahlen
"editor.findMatchHighlightBackground": "#d5f0f0", // Suchergebnisse
"editor.selectionBackground": "#ff00006c", //ausgewähltes Element
"editor.wordHighlightBackground": null, // "#FFD700", // hervorgehobenes Wort
"editor.wordHighlightStrongBackground": "#9dc3f0" // stark hervorgehobenes Wort
},