Rigel-Computer
Systemberatung & Verkauf - Programmierung & Designcolor-theme & icon-theme
Visual Studio Code Color Themes
Einerseits für das Syntax-Highlightning des Codes, andererseits für die Icons der Seitenleiste
Vorab ein Wort zu Dark-Themes
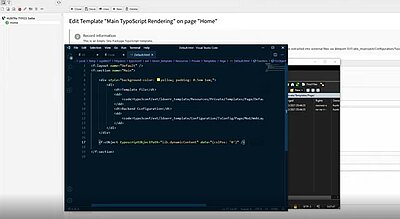
Wahrscheinlich ist es in erster Linie Gewöhnung, aber den meisten Arbeitswissenschaftlern und Ergonomen stehen bei den dunklen Themes die Haare zu Berge - weil sie meist viel zu schlecht zu lesen sind. Und wenn man dann noch ein Tutorial sieht, in dem der Autor seinen 27" Bildschirm mit 12pt-Schrift nutzt (siehe neben stehendes Beispiel), dann weiß man auch, warum... Zusätzlich wirkt da der helle Hintergrund des T3-Backends wie eine Lampe, gegen die die Augen das dunkle Zeug scharfstellen müssen - das ermüdet in kürzester Zeit.
Mein Rat: helles Design - und das mit den Code-Themes anpassen. Zusätzlich die Schriftgröße etwas erhöhen, damit man keine Lupe braucht bei einem großen Screen. Dann hält man viel länger durch!
Themes (als VSCode-Extensions) finden und installieren
Das ist sicher ein Tipp, bei dem jeder versiertere VSCode-ler Gähnanfälle bekommt, aber jeder hat mal klein angefangen - und für jene ist der Tipp gedacht. Denn wenn man eines Visual Studio Code sicher nicht unterstellen kann, dann Übersichtlichkeit, Stringentes Design und sprechende Menüs...
Bei meinen ersten Schritten ist mir sofort aufgefallen, dass mein Standard-Design so ganz anders aussieht als selbst die hellen Tutorials.
Nach einigen Irrwegen fand ich die Lösung: Viusal Studio Marketplace. Die Anleitung dazu ist - wie üblich - total überladen und führt erst am Ende dort hin, wohin man wollte, wenn man einfach nur ein neues Theme implementieren will.
Sucht man dann noch einfach im Netz nach "vscode best light icon themes" bzw. "... color themes" wird man schnell fündig, die Installation als Extension erfolgt durch einfachen Klick.
Hinterlegt wird das Theme dann in der sessions.json:
{
...
"workbench.colorTheme": "Brackets Light Pro",
"workbench.iconTheme": "material-icon-theme",
"editor.fontSize": 15,
"editor.tabSize": 12,
...
}