Rigel-Computer
Systemberatung & Verkauf - Programmierung & DesignFarben des Vorschlagwidgets ändern
Visual Studio Code - Farben über sessions.json direkt ändern
Ein langer Weg...
Wie an anderer Stelle erwähnt, halte ich aus arbeitsphysiologischer Sicht (Kontrast, Augen schonen, Belastung am PC minimieren) nichts von "Dark-Themes" in IDEs. Und auf hellem Hintergrund ist das sowieso schlecht zu lesen.
Wenn man nur codet, ist das kein Problem!!! Die Augen gewöhnen sich an das Dunklere.
Aber: Sobald man das Gecodete in einem Browser (oder sonstige andere Programme) aufruft, ist ALLES HELL!
Die Augen müssen ständig adaptieren, was unweigerlich zur Ermüdung führt.
Die hellen Farben in den bright themes sind allerdings nicht immer das Gelbe vom Ei... doch man kann sie ändern!
Diese Änderungen überschreiben dann jedes installierte Color-Theme an den gewünschten Stellen.
Standard-Farben IM Code ändern
Das Ändern der Farben der jeweiligen Code-Segmente ist eigentlich ganz einfach - eigentlich, wenn man weiß wie (*).
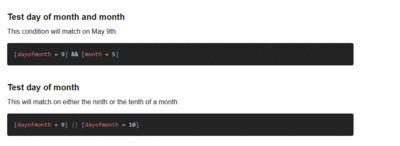
Folgender Code ist in der sessions.json zu ergänzen:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"support.function.session.php",
],
"settings": {
"foreground": "#569CD6",
}
},
]
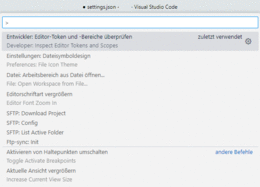
}Um herauszufinden, welche Farben im Scope von welchem Scriptteil angezogen werden, sucht man die Editor-Funktion "Inspect Editor Tokens and Scopes" in der Zeile, die sich nach CTRL+SHIFT+P oben in Visual Studio Code öffnet.
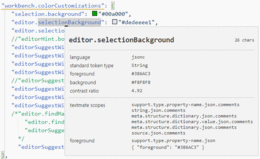
Sofort steht die Funktion zur Verfügung, mit der man die einzelen Codestücke hovern - und so die genaue Bezeichnung herausfinden - kann.
Das Popup-Fenster bietet dann den exakten Code - man kann es einfach markieren und kopieren
Dann wird der Code der sessions.json angepasst, indem das Kopierte direkt nach "scope" eingefügt wird:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"string.quoted.double.json.comments",
],
"settings": {
"foreground": "#06355c",
}
},
]
}
Nach dem Speichern stehen die Änderungen dann in VS Code global zur Verfügung.ABER!
So lassen sich die Farben des Vorschlagswidgets - automatische Code-Ergänzung - nicht herausfinden...
... und entsprechend auch nicht ändern!
Denn das Vorschlags-Widget ist ja schon ein Tooltip - den kann man nicht auch noch hovern!
Dafür ist ein Umweg nötig - doch er funktioniert:
Mein Favorit in Visual Studio Code sind entsprechend (mäßig) helle Themes wie Atomic Light Theme, Brackets Light pro - und besonders angetan hat es mir das Brackets Light Pro Theme.
Letzeres allerdings belegt den Vorschlag, den VS Code beim Tippen anbietet, mit einer komplett unleserlichen türkisen Font-Color... Rubbish! Nutzlos, nicht zu lesen (s. rechts)..
Auf der Suche nach den genauen Befehlen für die sessions.json bin ich letztlich eigentlich nur durch Testen zum Ziel gelangt. Der Ansatz kam von der Seite https://code.visualstudio.com/api/references/theme-color.
"Workbench.xxx" als Ansatzpunkt
{
"workbench.colorCustomizations": {
"activityBar.background": "#00AA00"
}
}Der Weg über
"workbench.colorCustomizations": {
XXX
}
schien genau der richtige zu sein:
Dort werden die Farben der Workbench / des aktuellen Arbeitsbereiches in der settings.json geändert - und so überschreiben sie auch das (jedes!) aktuelle Theme!
"editorSuggestWidget" did the trick
oder ausgeschrieben als eine Zeile z.B. für "workbench.colorCustomizations. editorSuggestWidget.background: #3a3",
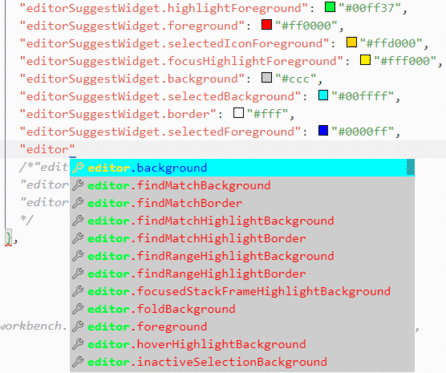
Den gesamten Code, um nur dieses eine Problem zu lösen, habe ich mal angeführt - natürlich sind die Farben jene der Testphase, die werden natürlich noch angepasst. Aber zur Verdeutlichung sind sie - visuell - bestens geeignet.
"workbench.colorCustomizations": {
"selection.background": "#00a000",
"editor.selectionBackground": "#c4c4ee3d",
"editor.selectionForeground": "#0011ff25",
//"editorHint.border": "#a09a9a",
"editorSuggestWidget.highlightForeground": "#00ff37",
"editorSuggestWidget.foreground": "#ff0000",
"editorSuggestWidget.selectedIconForeground": "#ffd000",
"editorSuggestWidget.focusHighlightForeground": "#fff000",
"editorSuggestWidget.background": "#ccc",
"editorSuggestWidget.selectedBackground": "#00ffff",
"editorSuggestWidget.border": "#fff",
"editorSuggestWidget.selectedForeground": "#0000ff"
}Beliebige Farben, Zeichengrößen, Abstände etc. ändern
Selbstverständlich ist dieser Ansatz auch dazu geeignet, seiner eigenen Kreativität für das Frontend freien Lauf zu lassen!
Einfach mit den Vorschlägen spielen, ausprobieren, verwerfen, weiter probieren. Bis man die gewünschten Punkte trifft. Noch nützlicher wäre natürlich eine einzige Seite, auf der alle Einstellungen - nach Wirkungsbereich in VS Code sortiert - aufgeführt würden... aber so etwas war nicht aufzutreiben.
(*) Ein großes Dankeschön
an HMA WebDesign. Dank des YouTube-Videos bin ich auf die Lösung des ersten Teiles des Problems gestoßen.