Rigel-Computer
Systemberatung & Verkauf - Programmierung & DesignSchlechte Lesbarkeit von HTML-Code-Snippets
Helle Schrift auf dunklem Grund war Mitte der 80er bei PCs Gang und Gäbe - es gab nichts anderes - und das war auch nicht schlecht: Hoher Kontrast sorgte für gleichmäßige Lesbarkeit.
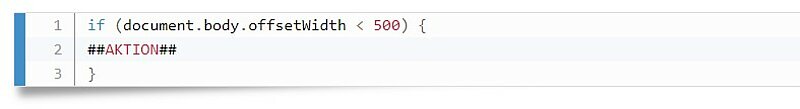
Heute hat sich eingebürgert, dieses Konzept in eingelagerten HTML-Snippets zu verwenden, wie sie z.B. fs_code_snippet zur Verfügung stellt.
Das taugt m.E.n. überhaupt nichts, DENN:
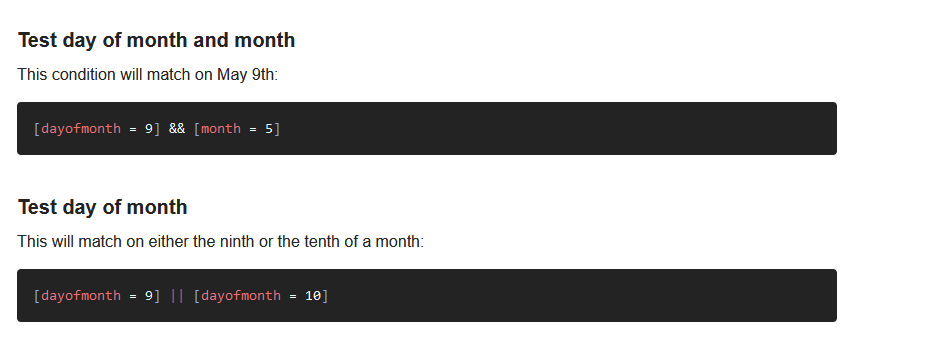
Der Rest vom Bildschirm ist ja strahlend WEISS! Und jetzt ist helle Schrift auf dunklem Grund, nur eingelagert in das Weiße rundherum, zwar zu lesen, doch:
Die Augen werden dabei sehr angestrengt, weil sie erst aus dem "Hellen" heraus wieder auf das dunkle Stück fokussieren müssen (das kann man einfach bei sich selbst ausprobieren). Und wenn die Schrift dort dann noch so schwach kontrastiert wie im aktuellen Beispiel...

Grundsätzlich besser: Bei hellem Hintergrund des Bildschirmes auch bei den Snippets einen hellen HG mit dunklerer Schrift wählen - so werden die Augen nicht angestrengt! Das Beispiel stammt aus der originalen prism-cov.css, das die Extension von Hause aus mitbringt (wie man diese wiederrum manipulieren kann, wird hier gezeigt).